Buat Website dengan atau tanpa CMS sangatlah berbeda, malah bisa dibilang sangat berbeda sekali, baik dari tingkat kesulitan maupun kepraktisan. Dimana jika kita membuat website dengan CMS akan terasa lebih cepat, mudah dan praktis, sementara jika kita memilih membuat website menggunakan HTML dan kawan-kawannya, maka kita harus rela menyempatkan waktu sedikit lebih lama untuk mendesain dan merancangnya.
Tapi tenang saja, di akhir artikel akan saya bagikan Script untuk membuat website, jadi nanti baik menggunakan HTML maupun CMS akan sama-sama mudah.
Artikel ini akan saya bagi menjadi 2 Bagian.
- Cara Membuat Website Gratis dengan HTML, CSS dan JS
- Cara Membuat Website Gratis dengan CMS
Baik, kita mulai saja tutorialnya yang pertama.
Cara Membuat Website
Tutorial yang pertqama ini akan menjelaskan kepada Anda bagaimana cara buat website gratis dengan menggunakan HTML alias tanpa perlu CMS. Oke, silahkan ikuti langkah-langkah dibawah ini.
- Silahkan kunjungi idhostinger.com untuk memesan Hosting dan Domain
Tidak mutlak harus idhostinger, Anda bisa mencoba hosting lain, seperti Runhosting atai 2freeserver. Tapi entah kenapa saya lebih suka yang lokal saja, - Sign up atau Log in
Jika belum mempunyai akun silahkan Sign Up, dan untuk Anda yang sudah memiliki aku di idhostinger silahkan Log in. - Klik Order Hosting Baru
Arahkan kursor ke menu Hosting, lalu pilih Hosting Baru, meskipun tulisannya hosting baru, tapi nanti Anda akan mendapat domain juga atau lebih tepatnya subdomain. - Pilih yang Gratis
Ada 3 Paket Hosting yaitu Gratis, Premium dan Bisnis. Anda pilih saja yang Gratis. - Masukkan Nama Domain dan Password
Nama domain inilah yang akan menjadi alamat dari website kamu. Saat mengisi atau menentukan nama domain pastikan muncul tulisan domain tersedia. - Masukkan Captcha
Isi captcha lalu klik Order. - Klik Kelola
Sebelumnya klik dulu pada web yang kamu buat tadi, dicontoh ini saya membuat nama website dengan nama domain Pblogkamu.esy.es - Pilih File Manajer 1
Scroll kebawah lalu klik pada File Manajer 1 - Klik Install
Tidak apa-apa memakai bahasa inggris saja. Karena memang tidak terlalu banyak kata yang harus kita terjemahkan. - Klik Upload File
Setelah proses install selesai, maka akan muncul pop up seperti gambar diatas, klik saja Upload File untuk mengupload script website kita yang terdiri dari HTML, CSS dan JS. - Klik Extract File
File berhasil terupload, sekarang saatnya kita extract dengan cara mengklik tombol extract, lihat screenshot diatas agar lebih jelas. - Pindahkan Script Website ke Home
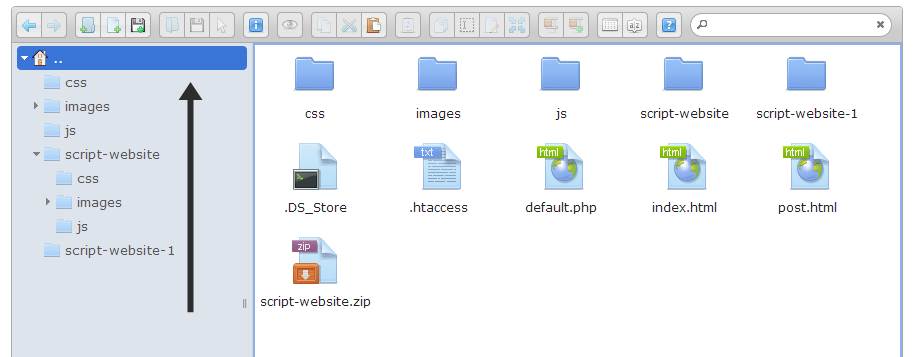
Buka Folder Script Website, lalu blok semua filenya, klik kanan dan pilh Cut, lalu buka Home, klik kanan, paste. Home yang saya maksud adalah icon yang berbentuk seperti gambar rumah, perhatikan icon yang sudah saya tandai ini.
Langkah akhir adalah cek website kamu, dengan cara mengetikkan nama domain yang tadi Anda pesan, sebagai contoh saya tadi memesan blogkamu . esy . es
Maka setelah halaman terbuka terjadilah penampakan seperti gambar dibawah ini.
Jika website Anda mempunyai tampilan seperti diatas, maka bisa dipastikan Anda sudah sukses dalam membuat sebuah website, selamat ya.
Selanjutnya kita akan membahas cara membuat website menggunakan CMS (maaf baru bisa saya tulis besok)
Cara Membuat Website dengan CMS
Membuat website dengan menggunakan CMS sebenarnya jauh lebih mudah ketimbang saat kita buat website dengan HTML. Karena apa ? dikarenakan CMS sendiri sudah teritegrasi dengan HTML dan CSS, jadi sudah ada templatenya, kita tinggal install dan jadi deh.
Oke tutorialnya sederhana saja, pada tahap 1 - 7 sama persis dengan cara membuat website gratis dengan HTML, hanya saja pada tahap 8 dan seterusnya yang berbeda,
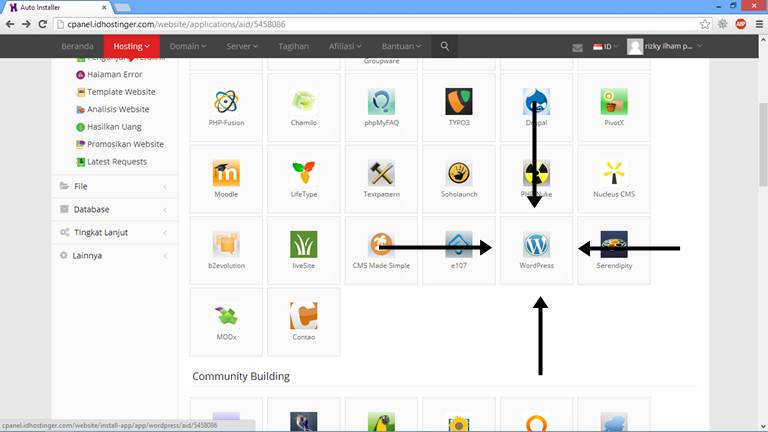
- Pilih Auto Installer
Saat membuat website dengan HTML kita memilih File Manajer, maka jika kita ingin membuat website dengan CMS, maka pilih atau saja Auto Installer. - Pilih CMS Wordpress
Ada puluhan CMS yang bisa diinstal otomatis disana, Anda bebas memilih yang mana, namun dalam contoh ini saya akan menggunakan Wordpress. - Isi semua Data
Isi semua kolom data yang diperlukan seperti password, judul website dll. Setelah itu silahkan klik Install. - Kunjungi Website Baru Anda
Tunggu beberapa saat, setelah proses installasi selesai silahkan kunjung web baru yang Anda buat, dengan mengetikkan alamat website.
Ini saja dari saya, hal terpenting yang harus dipersiapkan jika Anda ingin bikin website adalah Hosting, Domain dan Script, hanya tiga hal tersebut secara garis besarnya.
Akhir kata saya ucapkan terimakasih banyak telah bersedia meluangkan waktunya unutk membaca Cara Membuat Website Gratis dengan HTML.


























0 komentar:
Posting Komentar